先日公開された「iOS9」向けにアプリを開発するには「Xcode7」をインストールする必要があります。
それだけならいいのですが「iTunes Connect」に登録する際にエラーが出て失敗します。
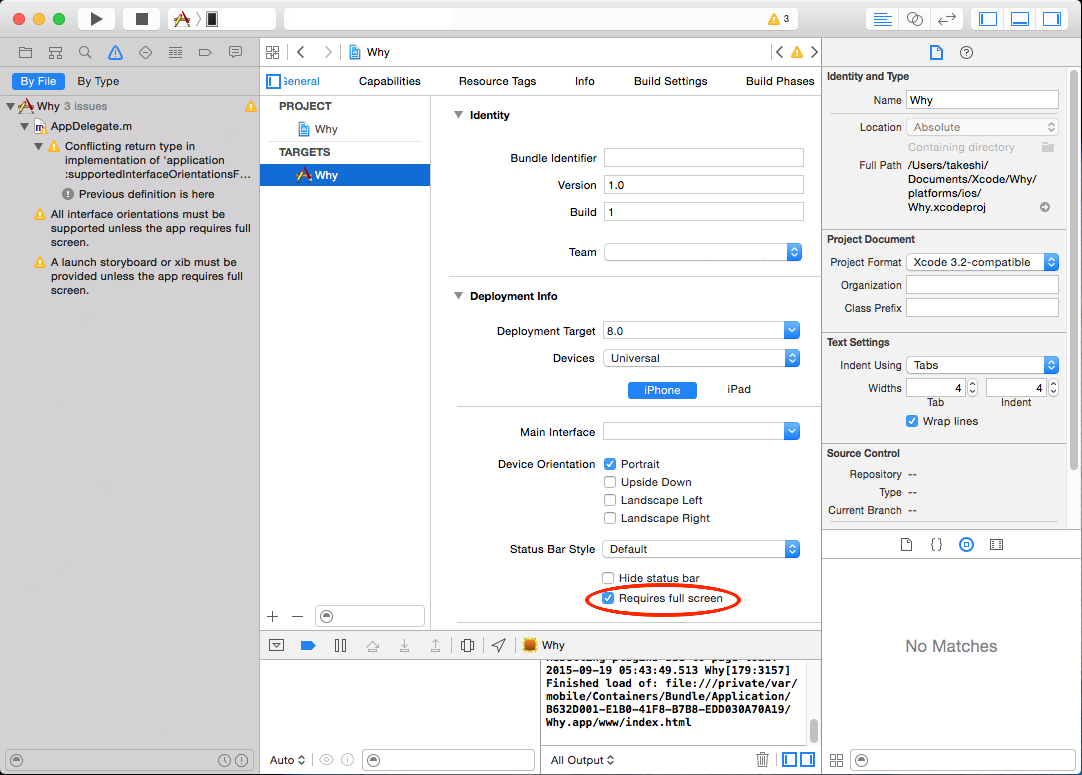
実機でデバッグする際に以下のような警告が出ます。
「All interface orientations must be supported unless the app requires full screen.」
「A launch storyboard or xib must be provided unless the app requires full screen.」
恐らくiOS9から2つのアプリを同時に2画面で表示できるようになったり、インターフェースの向きに対して全てサポートされなければならないので、そのコーディングをする必要があるのだと思います。
まあそれは面倒なので警告文にも書かれている通り、以下の画像の赤丸の「Requires full screen」をチェックして1つのアプリを全画面表示だけにしたら解決しました。