HTML5+JavaScript+cssでWebアプリを「HTML5研究所」で公開しています。
https://html5.vixar.jp
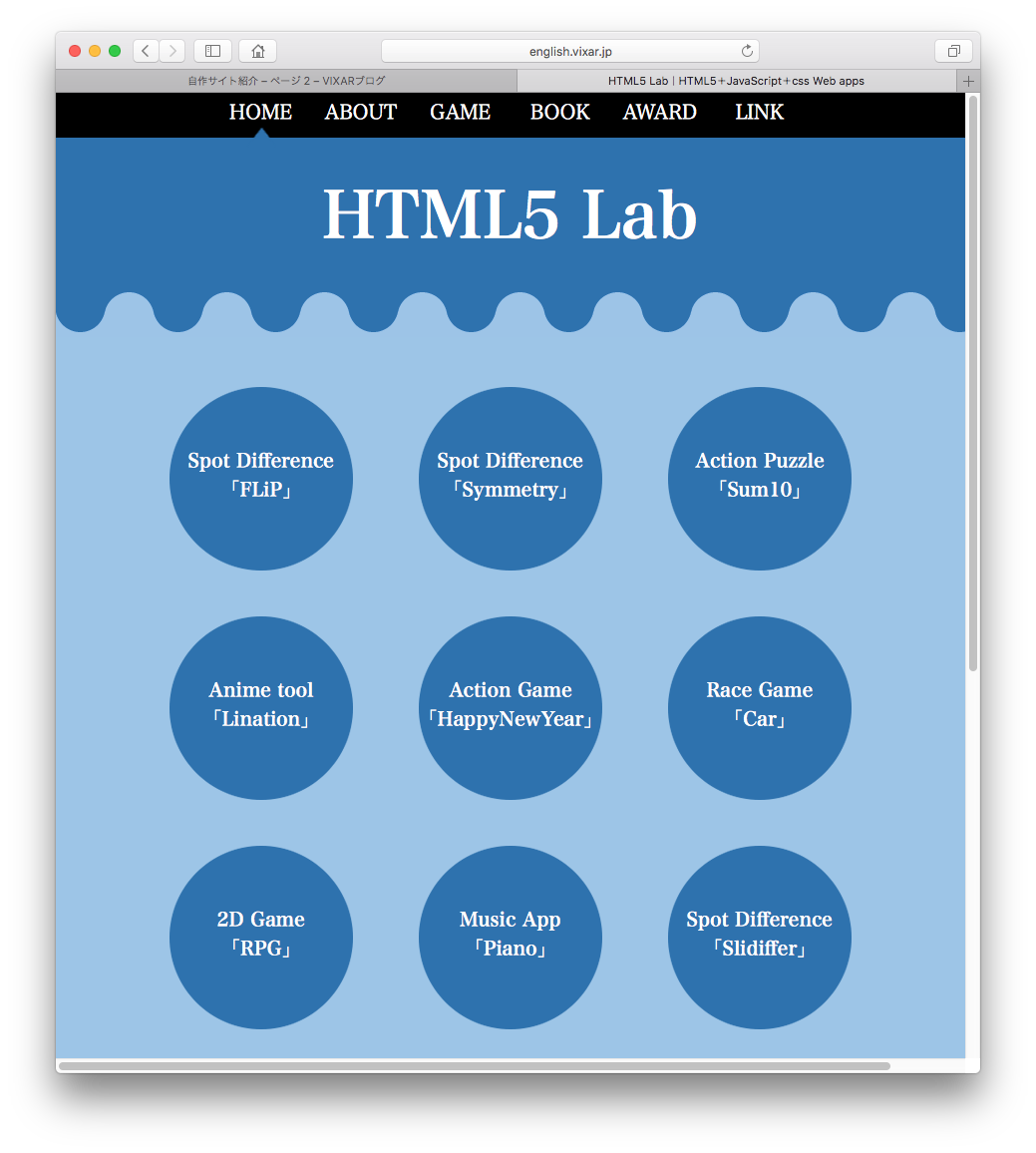
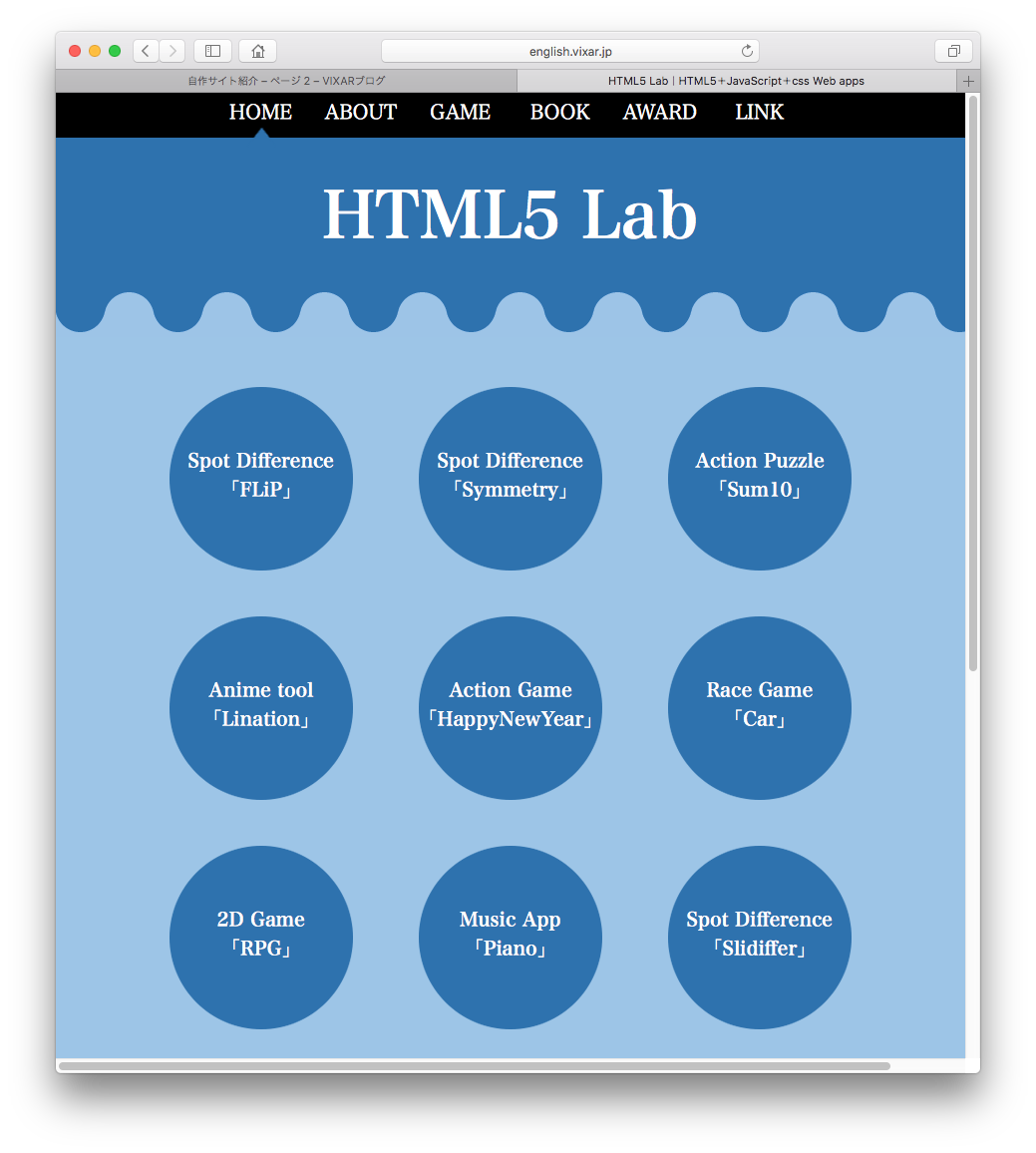
その英語版サイト「HTML5 Lab」を公開しました。

https://english.vixar.jp
ただで英語のチェックをしてもらえるように、Webサイトを楽しんでもらって意見があるといいです。
HTML5+JavaScript+cssでWebアプリを「HTML5研究所」で公開しています。
https://html5.vixar.jp
その英語版サイト「HTML5 Lab」を公開しました。

https://english.vixar.jp
ただで英語のチェックをしてもらえるように、Webサイトを楽しんでもらって意見があるといいです。
jQuery Mobileではテーマに沿った配色などのデザインが強制的に適用されるようです。
例えばbodyで全体の背景色を指定しても変更できません。
そこで以下のように、bodyに指定されたui-mobile-viewportクラスをcssで設定すれば、背景色が変更できました。
body.ui-mobile-viewport {
background:#ccc;
}