斬新なホームページ「No Gravity」を公開しました。
WebサイトのURLを入力したら、そのページが開きます。
そうしたらimg画像をマウスでドラッグしてみてください。
画像同士がぶつかり合ったりして無重力状態になります。
WebページのURLは何でもいいのですが、JavaScriptを使ってるサイトやbackgroundイメージを使ってるサイトは上手く表示できないことがあります。
斬新なホームページ「No Gravity」を公開しました。
WebサイトのURLを入力したら、そのページが開きます。
そうしたらimg画像をマウスでドラッグしてみてください。
画像同士がぶつかり合ったりして無重力状態になります。
WebページのURLは何でもいいのですが、JavaScriptを使ってるサイトやbackgroundイメージを使ってるサイトは上手く表示できないことがあります。
HTML5アプリをJavaScriptでコーディングしてゲームなどのコンテンツを作る際に、初期化を簡単に実装する方法です。
単に初期化の際に同じページをリロードしてやれば楽です。
リロードには、
location.reload()
メソッドがありますが、一瞬画面がちらつくので、
location.href = “現在のHTMLページ名”
としたほうがちらつきません。
特にjQueryのBox2Dプラグインは仕様が制限が大きいので、この初期化が楽です。
jQueryで例えば、
$(“#list ul”).append(‘<li></li>’);
のように動的に要素を追加するとします。
その要素が追加される前から、以下のように最初からその要素liにアクセスしようとコーディングしていると、プログラムがその要素を見つけることが出来ません。
$(‘#list ul’).each(function(index)
{
$($(this).find(‘li’)).on(
{
‘click’: function()
{
}
});
});
その場合、要素がappendで追加された後にもう一度追加されたli要素を明示的にonを記述してやる必要があります。
先日公開された「iOS9」向けにアプリを開発するには「Xcode7」をインストールする必要があります。
それだけならいいのですが「iTunes Connect」に登録する際にエラーが出て失敗します。
実機でデバッグする際に以下のような警告が出ます。
「All interface orientations must be supported unless the app requires full screen.」
「A launch storyboard or xib must be provided unless the app requires full screen.」
恐らくiOS9から2つのアプリを同時に2画面で表示できるようになったり、インターフェースの向きに対して全てサポートされなければならないので、そのコーディングをする必要があるのだと思います。
まあそれは面倒なので警告文にも書かれている通り、以下の画像の赤丸の「Requires full screen」をチェックして1つのアプリを全画面表示だけにしたら解決しました。
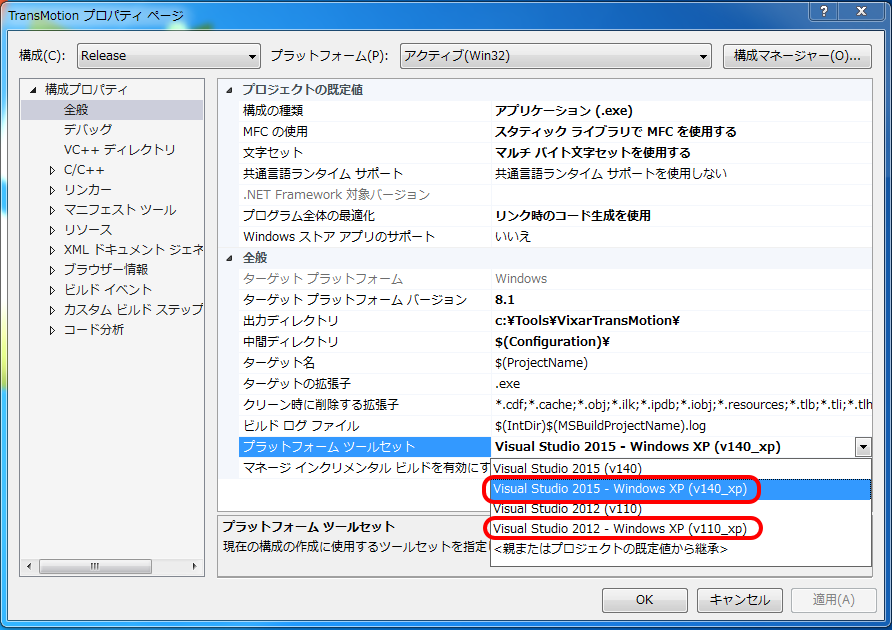
Visual Studio 2015のC++言語では、ありがたいことにWindowsXP用に動作する実行ファイルをビルドすることが可能です。
C++向けのソリューションファイルを開き、ソリューションの「プロパティ」メニューで「構成プロパティ」→「全般」→「プラットフォームツールセット」で、以下の画像のように「Visual Studio 2015 – WindowsXP (v140_xp)」か「Visual Studio 2012 – WindowsXP (v110_xp)」を選んでビルドするだけです。

ただし、開発環境であるVisual Studio 2015のIDEはWindows7 SP1以降でないと動作しません。
Adobe社の2Dペイントツール「Fireworks」には2つのPNG画像ファイルへの保存方法があります。
1つ目は「ファイル」→「(別名で)保存」メニューでのPNG形式を指定しての保存。
これはFireworksで作業した状態のままで、フリーズせずにレイヤーなどを保ったまま保存されます。
この際PNGファイルには完成画像と、レイヤーなどを独自の拡張で書き出しているのでファイルサイズがかなり大きくなります。
普通の2DCGツールは独自形式で保存するのですが、Fireworksの面白いところは、汎用のPNG形式を独自形式として使っている点です。
2つ目は「ファイル」→「画像プレビュー」メニューでPNG形式を指定しての保存。
こちらはレイヤーなどの作業データは含まれず完成画像のみが書き出されます。
ですからファイルのサイズは無駄のない小さなサイズに圧縮されます。
つまり1つ目は作業するときのマスターファイルで、2つ目は実際に使うときのために書き出した完成画像になります。
ちなみに私はAdobe Photoshopも持っていますが、もっぱらFireworks CS6をメインに使っています。
こんなに素晴らしいツールが人気がないなんて。
VIXAR.jpのホームページで公開しているVixarシリーズのソフトウェアですが、Windows10でも今のところ問題なく正常に動作しているようです。
https://vixar.jp
もしWindows10に限らず不具合があれば、お気軽にメールやTwitterや書き込みしてください。
Visual Studio 2015でハイブリッドアプリ(HTML5アプリをスマホアプリに書き出すツール)を開発できる「Visual Studio Tools for Apache Cordova」は「Android4.0」の実機のデバイスでも認識しました。
多分もっと古いデバイスでも認識するかもしれません。
きっと処理能力が遅くてもHTML5アプリはスピードを要求されないためでしょう。
ところが「Visual C++ 2015のクロスプラットフォーム」では「Android4.4」以降でないと実機を認識しません。
これはAndroid NDKをC++で開発するのに最新の機能を使っているためだと思います。
ですから処理能力は非常に高いと思います。
CordovaなどでiOS向けにハイブリッドアプリを作っていてソフトキーボードの問題がありました。
HTML5アプリをスクロールしないように作っていた場合に、ソフトウェアキーボードが出てくると勝手に下にスクロールして元に戻せなくなります。
そこでエディットボックスなどで編集を不可能にすれば、ソフトキーボードが出現しなくなりました。
例えば以下のように記述します。
<input type=”text” readonly>
「readonly」は「読み出し専用指定」で、他に「disabled」の「選択不能指定」もあるようです。
特にVisual Studio 2015の「Visual Studio Tools for Apache Cordova」でハイブリッドAndroidアプリにしたときにバグがあるようです。
Visual Studio 2013版では大丈夫でしたが。
Androidの左下の「戻るボタン(Back Button)」を押してアプリを終了させた後、アプリを再度起動すると動作に不具合が出ることがあるようです。
原因は、「バックボタン」は「ホームボタン」でもなく、完全に終了もしないためのようです。
デバイスの準備ができた時に、例えばindex.jsファイルに以下のようにコーディングして、完全終了させるといいみたいです。
function onDeviceReady() {
document.addEventListener(‘backbutton’, onBackButton.bind(this), false);
};
function onBackButton() {
navigator.app.exitApp();
};